层叠上下文
参考 掘金
层叠上下文(stacking context),是 HTML 中一个三维的概念,众 HTML 元素基于其元素属性按照优先级顺序占据这个空间。
如何产生“层叠上下文”
- HTML 中的根元素
<html></html>本身就具有层叠上下文,称为“根层叠上下文” - 普通元素设置 position 属性为非 static 值并设置 z-index 属性为具体数值(z-index:auto; 不行,这也是它与 z-index: 0; 的区别)
- CSS3 中的新属性也可以产生层叠上下文,比如:
- z-index 值不为 auto 的 flex 元素,即:父元素 display: flex | inline-flex,子元素产生层叠上下文
- opacity 属性值小于 1 的元素
- transform 属性值不为 none 的元素
- 元素的 filter 属性值不是 none
- 元素的 isolation 属性值是 isolate
- will-change 指定的属性值为上面任意一个
- 元素的-webkit-overflow-scrolling 属性值设置为 touch
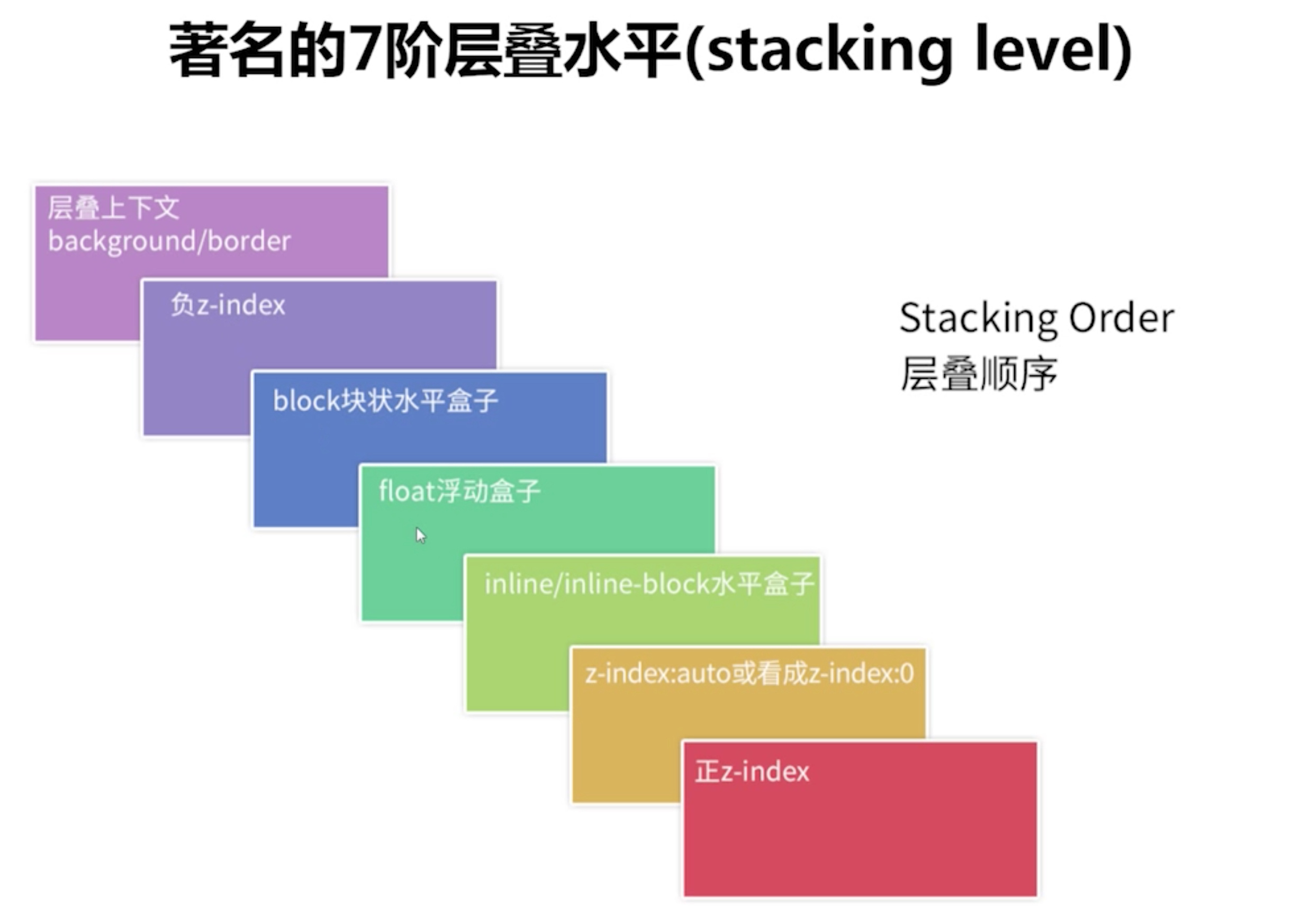
层叠水平(stacking level)

"层叠上下文 background/border" 指的是层叠上下文元素的背景和边框
比较规则
- 两个元素是否处于同一个层叠上下文中
- 如果是,谁的层叠等级大,谁在上面
- 如果两个元素不在统一层叠上下文中,请先比较他们所处的层叠上下文的层叠等级
- 当两个元素层叠等级相同、层叠顺序相同时,在 DOM 结构中后面的元素层叠等级在前面元素之上